 文章源自新逸网络-https://www.xinac.net/8919.html
文章源自新逸网络-https://www.xinac.net/8919.html
 文章源自新逸网络-https://www.xinac.net/8919.html
文章源自新逸网络-https://www.xinac.net/8919.html
文章源自新逸网络-https://www.xinac.net/8919.html
nginx,请下载源码后编译一、下载Nginx源码
下载地址1:https://download.xinac.net/server/nginx/文章源自新逸网络-https://www.xinac.net/8919.html
下载地址2:http://nginx.org/en/download.html文章源自新逸网络-https://www.xinac.net/8919.html
二、重新编译Nginx
- 获取
nginx正在使用的编译参数
~# nginx -V
nginx version: nginx/1.18.0
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-39) (GCC)
built with OpenSSL 1.1.1g 21 Apr 2020
TLS SNI support enabled
configure arguments: --user=www --group=www --prefix=/www/server/nginx --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-openssl=/www/server/nginx/src/openssl --with-pcre=pcre-8.43 --with-http_v2_module --with-stream --with-stream_ssl_module --with-stream_ssl_preread_module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-cc-opt=-Wno-error --with-ld-opt=-ljemalloc --with-http_dav_module --add-module=/www/server/nginx/src/nginx-dav-ext-module
- 下载
ngx-fancyindex插件
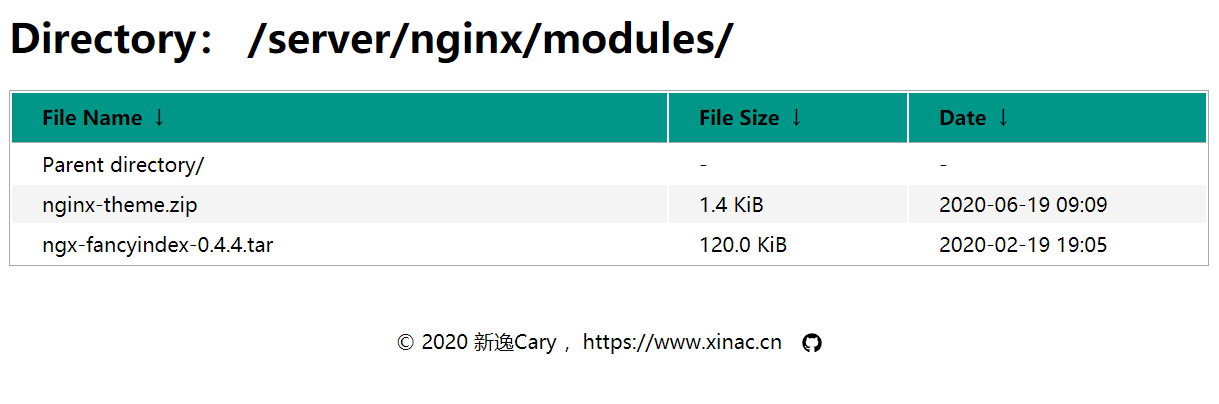
插件下载地址1:https://download.xinac.net/server/nginx/modules/文章源自新逸网络-https://www.xinac.net/8919.html
插件下载地址2:https://github.com/aperezdc/ngx-fancyindex/releases文章源自新逸网络-https://www.xinac.net/8919.html
- 解压
nginx源码,解压ngx-fancyindex插件源码
~# cd /opt
~# wget https://download.xinac.net/server/nginx/nginx-1.18.0.tar.gz
~# tar zxvf nginx-1.18.0.tar.gz
~# cd nginx-1.18.0/
~# wget https://download.xinac.net/server/nginx/modules/ngx-fancyindex-0.4.4.tar
~# tar xvf ngx-fancyindex-0.4.4.tar
- 在原编译参数之上增加插件源码
~# ./configure --user=www --group=www --prefix=/www/server/nginx --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-openssl=/www/server/nginx/src/openssl --with-pcre=pcre-8.43 --with-http_v2_module --with-stream --with-stream_ssl_module --with-stream_ssl_preread_module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-cc-opt=-Wno-error --with-ld-opt=-ljemalloc --with-http_dav_module --add-module=/www/server/nginx/src/nginx-dav-ext-module \
--add-module=/www/server/nginx/src/ngx-fancyindex-0.4.4
# 不能执行 make install,否则配置文件会覆盖
~# make
nginx更多常用功能,参考:nginx常用配置参考大全文章源自新逸网络-https://www.xinac.net/8919.html
编译完成后,目标文件在目录 objs/ 下,复制到原来的位置即可文章源自新逸网络-https://www.xinac.net/8919.html
查找nginx可执行文件位置:文章源自新逸网络-https://www.xinac.net/8919.html
~# whereis nginx
nginx: /usr/bin/nginx /etc/nginx /usr/local/nginx
# 测试编译后的效果
~# nginx -V
# 启动nginx
~# nginx -t
~# /etc/init.d/nginx restart
三、文件浏览美化配置
# 原始参数
location /download {
# 注意:location 如果是 / ,此处 root 和 alias 都可以;如果是如 /download 的格式,建议配置为 alias
# 如果报错404,注意检查一下此配置
alias /data/wwwroot/download/; #目录
autoindex on; #自动索引
autoindex_exact_size off; #文件大小显示
autoindex_localtime on; # 文件修改时间
}
# 添加美化插件后的参数
location / {
alias /data/wwwroot/download/;
autoindex on;
autoindex_exact_size off;
autoindex_localtime on;
charset utf-8; # 如果中文有乱码,可配置为:gbk,utf-8
fancyindex on; # 启用插件
fancyindex_localtime on; # 使用本地时间
fancyindex_exact_size off; # 是否使用精确的大小,on显示字节,off显示如 M 这种
fancyindex_footer "/fancy-theme/footer.html"; # 主题页脚文件
fancyindex_header "/fancy-theme/header.html"; # 主题头部文件
fancyindex_ignore "example.html"; # 忽略显示的文件名称
fancyindex_ignore "fancy-theme"; # 忽略显示的目录
fancyindex_name_length 255;
fancyindex_time_format "%Y-%m-%d %H:%M";
}
四、文件浏览美化主题
下载主题文件:https://download.xinac.net/server/nginx/modules/nginx-theme.zip文章源自新逸网络-https://www.xinac.net/8919.html
解压后复制到 /data/wwwroot/download/ 目录下,目录名称需要和 fancyindex_header、fancyindex_footer 中配置的路径相对应文章源自新逸网络-https://www.xinac.net/8919.html
每个文件浏览目录,如果需要美化页面,都需要修改配置和放置主题目录。文章源自新逸网络-https://www.xinac.net/8919.html
五、重启Nginx,测试效果
~# nginx -s reload
访问网址,测试效果。文章源自新逸网络-https://www.xinac.net/8919.html
文章源自新逸网络-https://www.xinac.net/8919.html
文章源自新逸网络-https://www.xinac.net/8919.html文章源自新逸网络-https://www.xinac.net/8919.html












评论